Seattle Center
Website Design
Visit︎
Group was tasked with:
Design, Information Architecture, and Front-End Development
2017 — 2018 (launched in 2019)
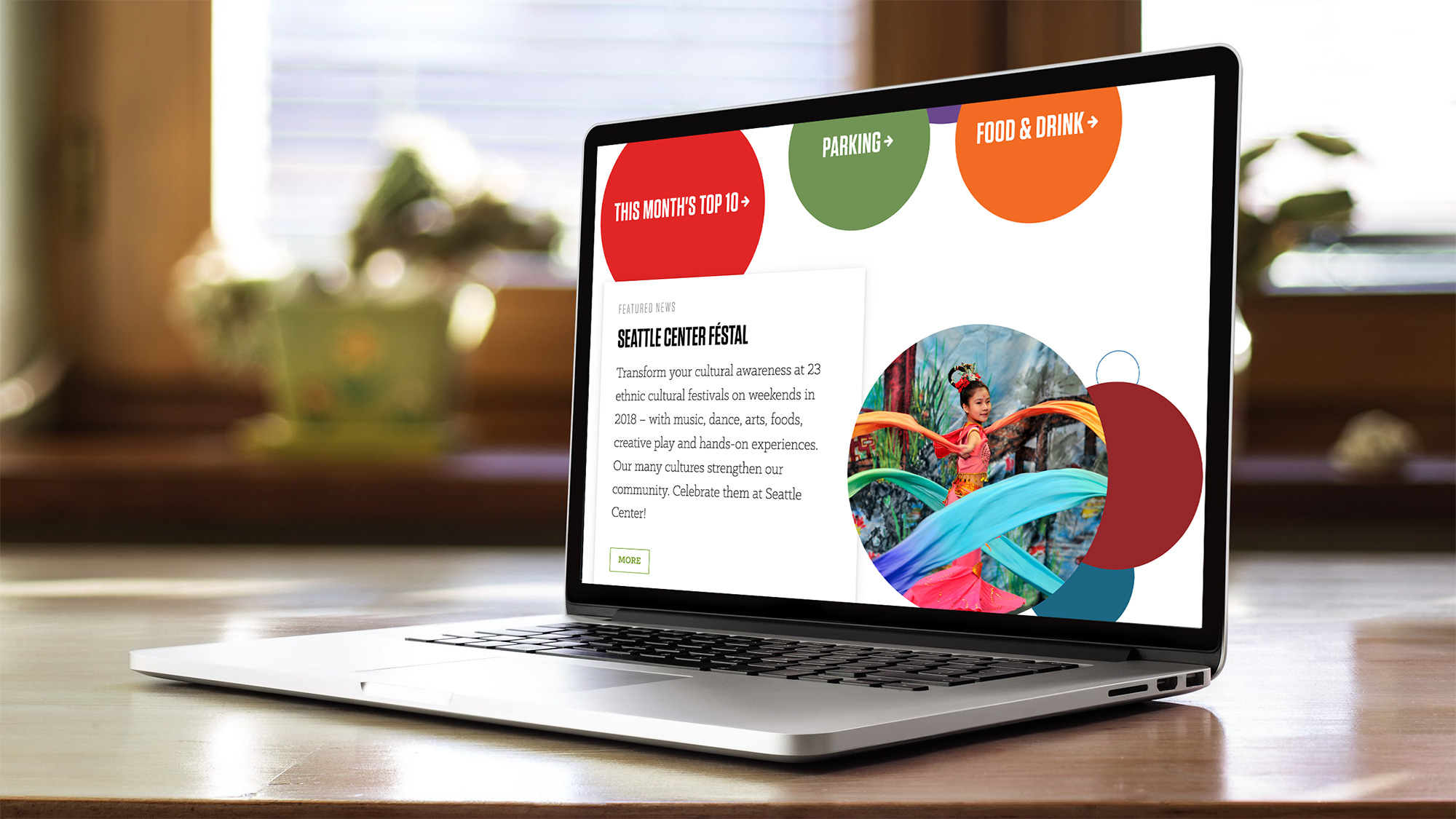
- Mobile-first/friendly
- Expanded Font Hierarchy
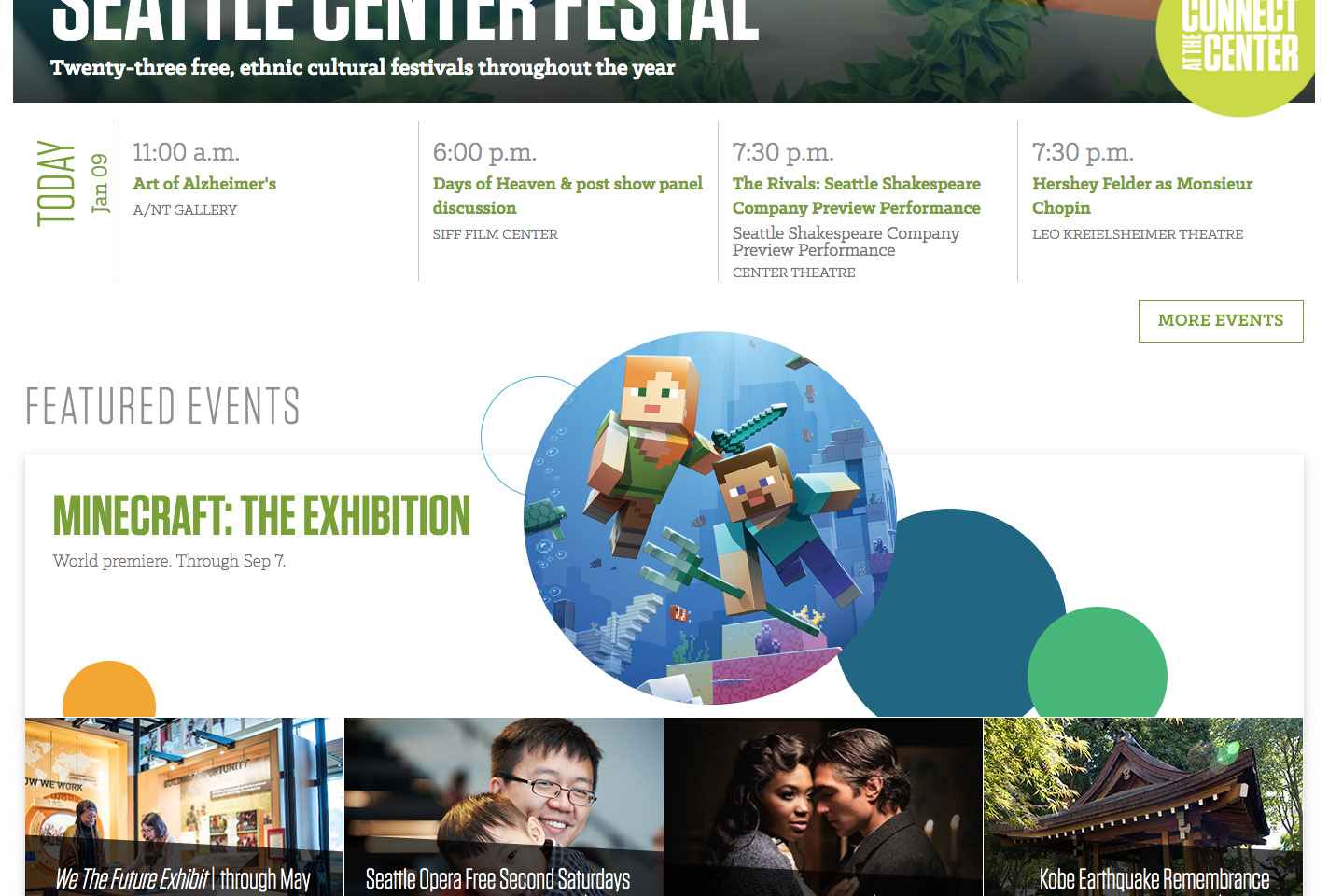
- Flexible Calendar Functionality and Display
- Multiple Featured Event Sections
Team: Sarah Coles Webb, Mel Grant, Karen Kitchens, Alessia Pizzoccheri, Molly Barnes,
Martín Franzini, Jenn Johnson

Background
The Seattle Center has been a city fixture since the 1962 World’s Fair and Expo and helped transform the Seattle landscape architecturally and culturally. Working on this project was an incredible opportunity to have an impact on the entire community, including visitors and residents, particularly neighbors I see every day.The Seattle Center is managed by the City of Seattle, who hadn’t updated the website in roughly a decade. The existing website wasn’t responsive, it wasn’t intuitive, it was difficult to keep up-to-date, and it didn’t capture the community and cultural spirit of the Seattle Center.
Goals
The overarching goals for the project, in order of priority:- Delight and inspire visitors
- Drive patrons to attend events, both free and ticketed
- Foster community through democracy and accessibility
Vision
“Seattle Center creates exceptional events, experiences, and environments that delight and inspire the human spirit to build stronger communities”
Our vision for the project was based on the original vision for the Center: we wanted to carry the same high level of excitement into how we created the Center’s communication hub. The primary sentiment was that it’s not just a physical space, but that it represents community, culture, and a sense of place.

The Opportunity
To create an intuitive and flexible patron-focused website that features outstanding, responsive design for diverse audiences and a community-oriented organization.My Focus
As a designer and creative director, I worked with the team to hone in on some of the existing brand assets to forge a modern, modular, and delightful experience that represents what the Seattle Center provides for the community.The priorities were to create a new expression of the existing brand, taking advantage of the brand fonts and typography to extend the system.
Process
Working with multiple groups of stakeholders and a separate back-end development vendor, we collaborated on research, wireframing, and visual and experience design, all with a healthy optimism that we were creating an extremely usable and delightful digital tool.Through research, including interviews and design surveys, we came to understand the basic brand characteristics. We then formed a plan to restructure the website, focusing on areas like events, attractions, and stories about Seattle experiences. After sketching page designs and defining a clear purpose for each page, we developed a strategy for a cohesive design to provide a consistent, thoughtful experience across the website, creating flexible and reusable components that could be applied to pages across the site. A large part of my work was creating a system that resulted in a consistent and scalable design that is flexible enough to extend to new pages in the future.